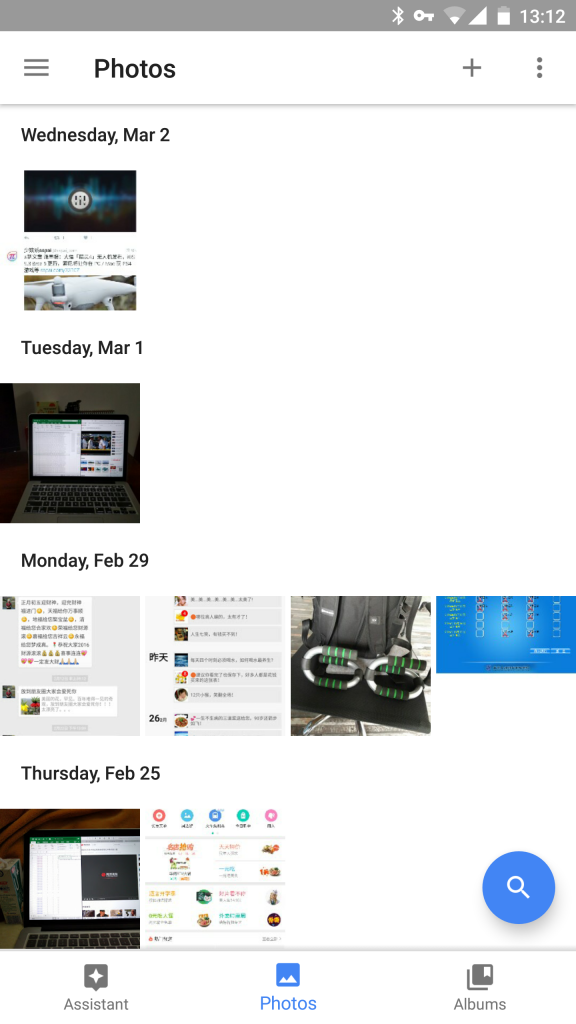
前阵子刚刚更新的 Google Photos 加入了 Bottom Tab Navigation,激起了用户大量反馈,或积极认为这样做相比之前的 non-indication 的 ViewPager 滑动切换更加直观并且方便单手操作,或消极认为此举是把用户当弱智并且占用了 15% 左右的有效显示高度。
显然两种观点都有一定的道理。对于用数据说话的商业产品,商业公司显然希望应用主打的功能更易发现、更易进入、更多点击率。而对于用户而言,一方面如果应用的操作不便于日常使用是完全不合理的,另一方面为了方便使用而占据大量的屏幕控件也是令人反感的。
平衡用户与开发商之间的利益是困难的。尤其在目前应用内导航模式缺乏的时候,做好易用性与高效性之间的取舍是一个应用交互好坏的重中之重。就我个人而言,我很反感为了 Bottom Tab Navigation 的形式,认为这样的设计有碍屏幕内真正对用户有用的显示空间,使得内容的呈现不足。
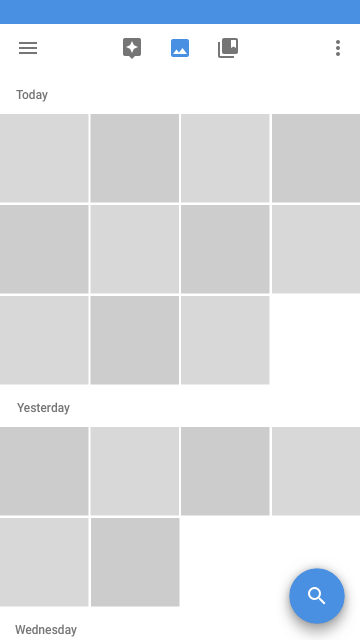
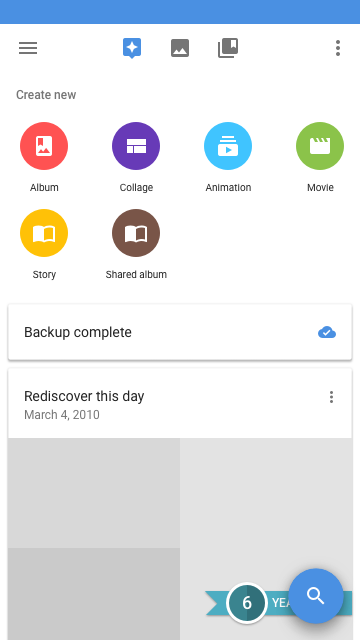
因此我自己对 Google Photos 的导航模式进行了一定的重设计。我将 Tab 栏与 App Bar 合并,将展示及切换 Tab 的任务放置在了应用的顶部,同时保留旧版中的滑动切换手势。
将 Tab 栏放置于顶部的原因主要有三:1. Google Photos 对品牌展示的需求很小,因此 App Bar 不需要展示应用的名称或 Logo;2. 使用两条固定栏占用的屏幕空间过大,压缩在一条内可以明显增加屏幕实际显示高度,这对于以展示图片为主要功能的 Google Photos 是必要的;3. Google Photos 应用内的三个 Tab 栏内除 Assistant 栏存在右滑去除卡片的滑动操作(与该栏左滑切换至其他 Tab 的滑动操作不冲突)之外没有其他的横向操作手势,因此保留滑动操作亦可提高应用的单手操作效率,同时由于存在 Tab 栏的 Indication,用户可以方便的查看当前所在 Tab 以及附近的其他 Tab。初次使用的用户亦可通过点击顶部 Tab 实现切换操作,并可以在左右滑的动画的引导下学习滑动手势。
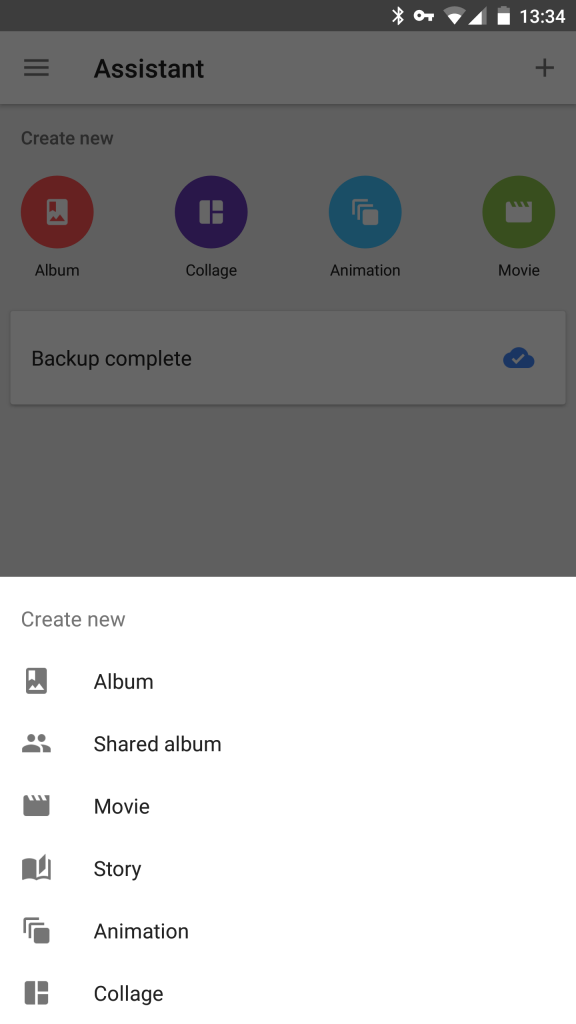
除了导航模式之外,我还将 Assistant 页的添加操作全部置于页面上,原因是该页在大多数情况下内容较空,并且所有可以添加的内容种类并不多。原版已经在页面上显示创建四种内容而将另两种放置于需要点击 “添加” 按钮弹出的 Bottom Sheet 里不合逻辑。