Google I/O 2014 的 keynote 上干货众多,Material Design 可以说是整场 keynote 的重中之重也是贯穿整场发布会的连接桥梁。
Kitkat 及之前的 Android 版本,更多的重视的是性能提升、新特性,UI/UX 的提升只在 Ice Cream Sandwich 发布时进行过一次,即便是那一次,更多的也是 UI 方面的更新,确定了此后三年内 Android 系统统一的设计语言。这一次,更新的不仅仅是 UI,更多的是 UX 方面。4.x 版本的 Android Design 更多的体现的是科技感和极简风格,只能吸引一部分用户(多以 Geek 为主,对妹子完全没有杀伤力),而 Material Design 则是让设计更友好,更符合各种用户群体的审美,也更容易被用户理解和接受。


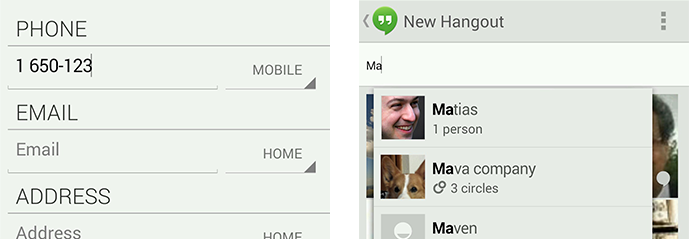
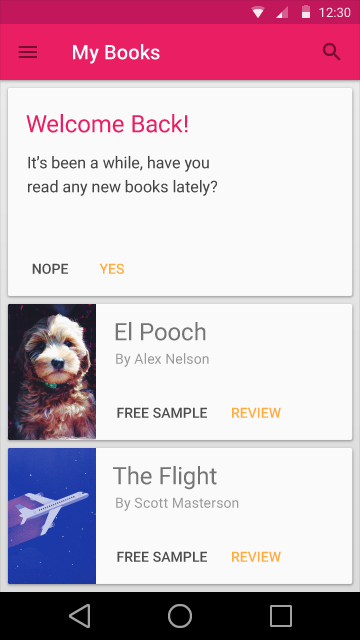
Material Design 旨在将界面元素模拟成一种类似纸张的虚拟神奇材质(magic material),它跟纸片一样,很薄,很干净,接近纯白,光照下会产生阴影,但与纸片不同,他可以随意变大变小,可以像物块一样随意拖动。另外整体界面更大胆的采用鲜艳的配色,让整个界面更小清新,更时尚,更优雅。
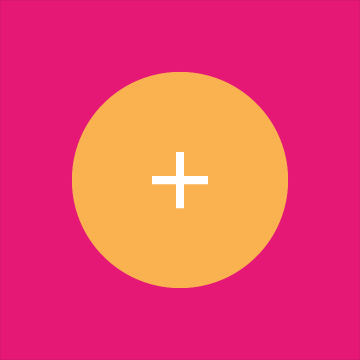
另外,界面里添加一个新元素,Floating Action Button,简称 FAB,这个控件长期驻留在界面上,用以使用户快速进入应用最常用的功能,比如邮件的新邮件,拨号应用的拨号盘,为更大的控件实现功能,比如音乐应用的控制盘。

虽然卡片和 Floating Action Button 占据了用户大部分的视野,但他们都并不是 Material Design 的重头戏。从形态和功能上说,这两样东西其实只是非常普通的控件和元素,而让这样平凡的元素变得不平凡的,才是 Material Design 真正的主角——过渡动画。

Keynote 上绚丽的动画效果演示引来台下一阵阵欢呼。的确,从最初的 Android 直到现在,应用中场景切换、按钮效果等等都几乎没有动画,点一下立刻切换,虽然高效,但毕竟简陋。无论是 Windows Phone 还是 iOS,从诞生之日起就都是注重过渡动画的系统,其中 WP 更甚。过渡动画是让用户感到愉悦的重要元素。过渡应用的好坏在打开应用的那一刻就给了用户最直接最深刻的印象——动画生硬的就是简陋的应用,动画流畅丰富有创意的就是牛逼的应用。Timely 正是这么成功的。作为一款可以说功能很普通的时钟应用,Timely 凭借连贯流畅的过渡动画和出色的 UI 设计登顶 Google Play,也正是这一直后来被 Google 收购的团队 BitSpin,实现了 Android 的华丽转身。如果说 Matias Duarte 的设计理念拥有 Material Design 的一半功劳的话,BitSpin 理应拥有另一半。
但是,Google 这次貌似步子跨的有点大,从缺乏动画一下子转变为滥用动画,很多动画显得无用冗余,尤其是按钮按下后出现的水波效果很有种为了动画而动画的意味,还有一些过渡动画速度略慢,引起用户无端等待,这并不是一件好事。不过好在开发人员也已经意识到这样的问题并承诺将根据用户反馈进行进一步的改进和完善,相比在正式发布时会将各种动画的质和量平衡的更加合适。
既然是 Google Design 而不只是 Android Design 了,那 Material Design 必然要考虑到除了手机外更多的屏幕尺寸——手表、平板、笔记本电脑、还有电视。
从演示中不难看出,Material Design 在各种屏幕尺寸上显示效果均属一流。Materia Design 跳出了移动设备 UI 的框架,实现了各种尺寸屏幕设计风格的大融合。这样的设计风格让应用/网站在不同的显示器、设备和系统上均可以获得几乎同样的视觉效果和用户体验。这才是真正能够降低用户学习成本的做法。
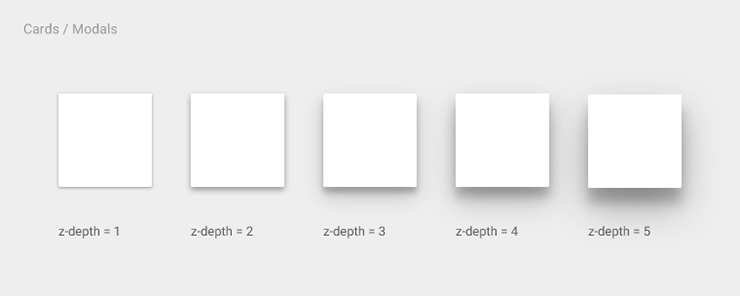
看到今天的 Material Design,我想起了当年看的第一篇 NovaDNG 的文章——为什么比起 Metro 我更喜欢 Holo。如今的 Material Design 从某种角度上更加接近 Metro——大色块、某些应用的格状布局等,甚至很多过渡动画也有明显的 WP 风格,比如通话界面进入和退出的动画。但是,两者之间的差别还是在于那 “一个” 像素的厚度上。Material Design 不是扁平化设计,甚至于,这一种设计语言天生就是与 iOS 那样的纯粹扁平化相对立的。纵观 Material Design 设计指南,大量的篇幅都强调一个中心——高度。高度是这种 Magic Material 的一大特征,它是有高度的,距离屏幕的高度不同,阴影的大小也不同。

另一方面,我个人认为这样的设计也有助于遏制 Android 手机厂商肆意修改 Android 系统的用户体验。使用了各种过渡动画、反馈动画后,修改系统不再是重绘几个图标那么容易,想把原生 Android 系统改的面目全非不再是一件易事。加上 Material Design 本身对用户友好并且美观,更容易被普通消费者接受,这样一来更多的厂商就会使用(或者仅做少量修改)原生 Android 系统作为出厂系统,统一的 Android 系统将可能得以实现。